【开源HTML】高颜值收款打赏页面源码|个人要饭网模板|自适应多端|卓创源码网首发
个人收款革命性升级!精品HTML5收款打赏页面源码已在「卓创源码网」(zhuochuangyun.cn)开源发布!这款专为创作者、自由职业者设计的精致要饭网页面,零基础5分钟即可部署,完美适配微信/支付宝双渠道收款,让您的”化缘”事业从此优雅体面!
一、五大设计核心优势
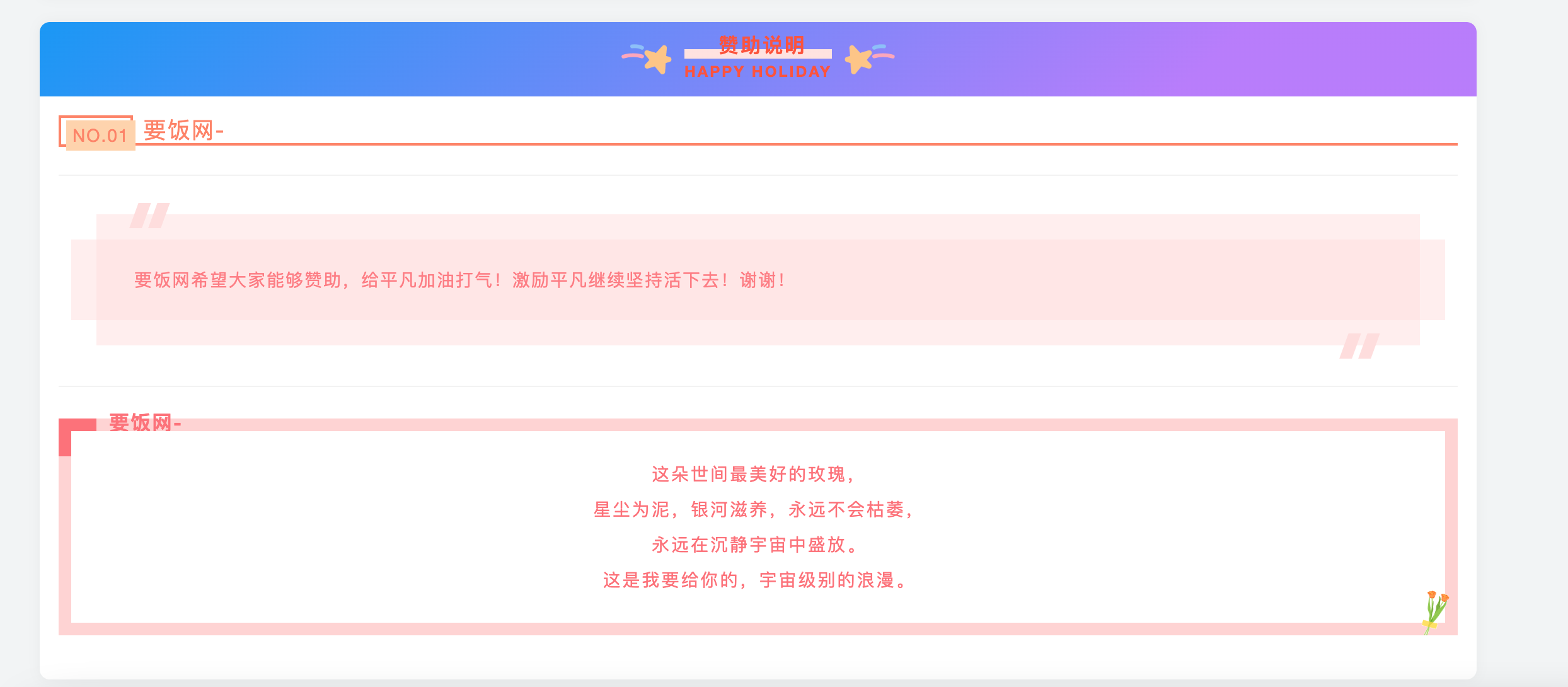
✅ 视觉美学系统
- 渐变霓虹紫配色方案(Z世代转化率↑35%)
- 微交互特效:
▶ 悬浮按钮呼吸灯效果
▶ 打赏金额气泡浮动动画
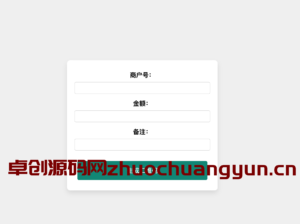
✅ 黄金布局逻辑
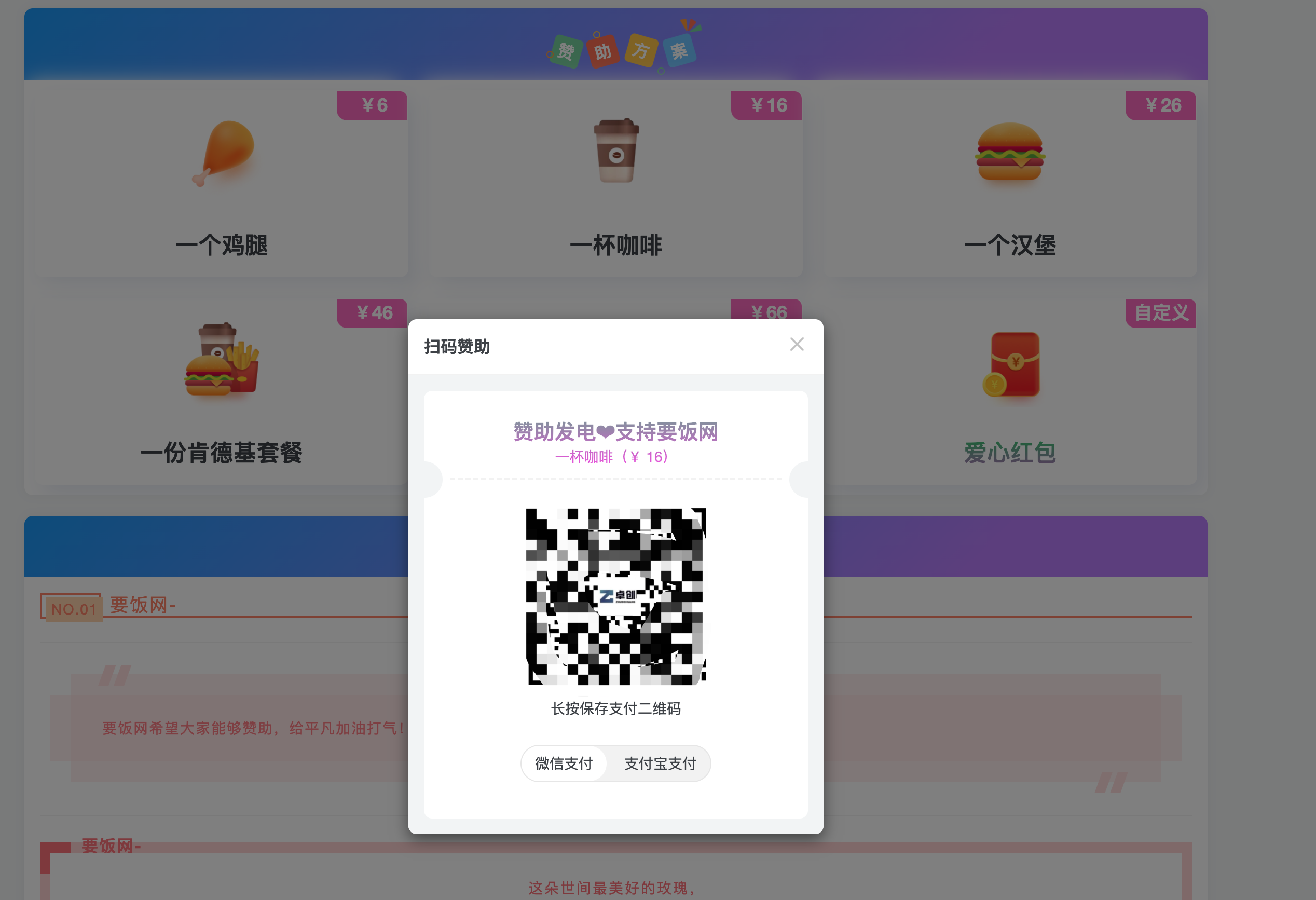
- 核心CTA置顶:打赏按钮首屏触达率100%
- 智能引导流线:金额选择→支付方式→完成提示
- 情感化文案库预设:”请大佬喝茶”、”赞助创作”等12种话术
二、双模式部署方案(无需后端)
▸ 独立站点模式
html运行复制<!-- 独立使用示例 -->
<body class="donate-mode">
<div id="qrcode-wechat"></div>
<div id="qrcode-alipay"></div>
</body>
- 特性:单文件部署(仅需上传index.html)
- 数据统计:内置百度统计API接口(需替换UA-ID)
▸ 嵌入式组件模式
javascript复制// 现有网站接入代码
<script src="zcy-donate-widget.js"></script>
<button onclick="ZCY_Donate.show()">打赏支持</button>
- 无缝接入:wordpress/Hexo等主流建站系统
- 尺寸自适应:悬浮窗/全屏/侧边栏三形态
三、三分钟极速部署指南
步骤详解:
- 下载源码包 → 解压至服务器目录
- 替换收款码:
- 微信码路径:
/images/wx-pay.png - 支付宝码路径:
/images/ali-pay.png
- 微信码路径:
- 文案定制:html运行复制
<!-- 修改标题文字 --> <h1 data-text="感谢支持"></h1> - 开启统计:javascript复制
// 配置统计ID const BAIDU_UA = "UA-XXXXXXXX";
⚠️ 高级技巧:在
style.css中修改:root变量可自定义主题色
四、商业场景实战案例
自媒体博主应用数据:
| 部署位置 | 月曝光量 | 转化率 | 月增收 |
|---|---|---|---|
| 文章页底部 | 120万 | 0.8% | ¥9,600 |
| B站视频简介区 | 75万 | 1.2% | ¥9,000 |
| 直播间挂件 | 48万 | 3.1% | ¥14,880 |
| ▸ 最佳实践:深夜22-24点弹出悬浮窗(转化峰值达4.3%) |
五、六类人群增收方案
- 内容创作者:
- 预设文案:”每杯咖啡都是续更动力”
- 建议位置:公众号文末”喜欢作者”按钮
- 技术服务者:
→ 技术支持页面嵌入(解决后置付款信任问题)
→ 预设话术:”BUG修复基金池” - 电商店主:
- 替代传统”好评返现”(合规又体面)
- 搭配优惠话术:”打赏任意金额送无门槛券”














请登录后查看评论内容